
Is your website slow?
What is the best hosting will show you more than one way to increase the speed of your website... By following them, you'll be able to increase your website's speed, which will improve your users' experience and increase your profits!
When you visit a webpage, it may seem easy, as all you have to do is click on the link or enter it into your web browser to be taken to that page.
In order for you to visit a page on a website, many processes occur in the background, including processes on the web server that hosts the website, and processes on your computer, mobile device, or whatever device you use to browse the internet.
In addition to this, there are also the processes that take place on the Internet itself, such as the exchange of data between your device and the hosting of the website whose pages you are browsing. It also includes the data you send/receive to and from the services necessary for web browsing, most notably the DNS server, which converts Domain Name addresses to the server's IP address.
In today's "age of speed," a visitor expects to get everything they want as soon as they order it. When a user clicks on a webpage link, they expect the page to appear in less than a second or a few seconds at the most, and increasing your site's speed will fulfill the visitor's needs as quickly as possible and improve their experience.
The importance of website speed
As we explained above, the user expects the page to appear as soon as they click on its link, and any slow loading speed will affect your profits, the number of visitors to your site, and the number of customers or sales in the case of e-commerce stores.
The reason behind this is that there are many options for the user to turn to if they don't find a satisfactory experience on your website.
When a user searches for something in a search engine, they will find a very large number of results, most of them talking about the same topic and in the same context. Often the user only visits the first three results and the vast majority go to the first result.
Once the user clicks on the link, they can expect the page to appear in a few seconds, and if the page does not appear quickly, they will click on the back button and select another result from the search results.
Your site will lose a visitor and potential customer to one of your competitors if their site is faster than yours.
And it doesn't stop there, the loss won't just be at that time. The visitor will have a bad impression of your site and when it shows up again in search results, they won't click on the links to your pages. Not to mention the customer will have a bad impression of your brand as a whole, which is one of the worst things that can happen to any business.
Slow website damage
Website speed affects the number of visitors and thus the number of customers and profits directly and indirectly.
This list includes the most prominent damages and losses that result from slow websites, the causes of which will be mentioned later on this page. It also contains the results of research and experiments carried out by giant Internet companies on the impact of website slowness on sales and profits.
How Website Speed Affects Sales and Profits
- Website speed is the second most important feature of a website from the users' point of view after security.
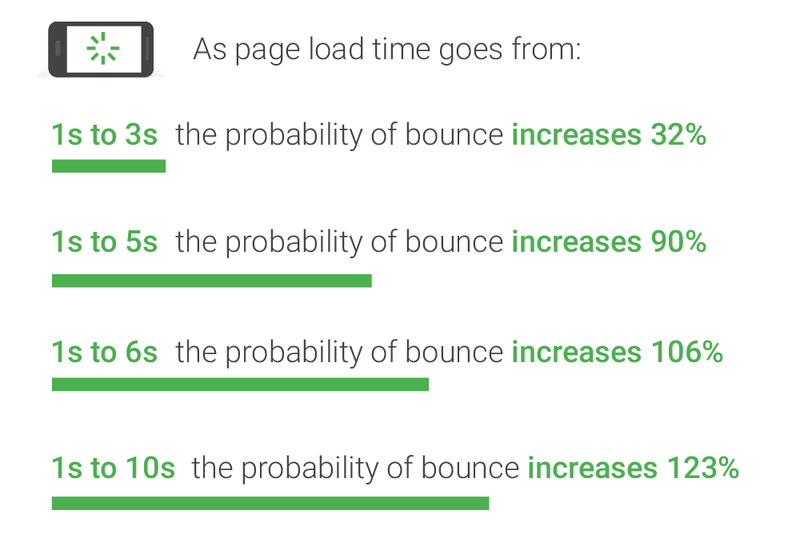
- According to Google's research, it turns out that the lower your website's page load speed, the more visitors will leave your site and go to your competitors' sites, and here are the results of the study in numbers:
- Increasing your page load time from 1 second to 3 seconds increases your bounce rate by 32%.
- If the page load time increases from 1 second to 5 seconds, the bounce rate will increase by 90%.
- When the webpage loading time reaches 6 seconds instead of 1 second, the bounce rate will increase by 106%.
- Finally, the bounce rate will increase by 123% if the page load time increases from 1 second to 10 seconds.
- About 70% of consumers acknowledged that the speed at which a webpage loads affects their willingness to buy. (source)
- E-commerce giant Amazon found that increasing site speed by just 100 milliseconds (0.01 seconds) increased sales by 1%.
- Google has adopted page load speed as one of the ranking factors for mobile search results in 2018 and has been using it to rank desktop search results since 2010. (source, source)
- Amazon also found that slowing its site loading by just one second would result in annual losses of $1.6 billion.
- Popular American retailer Walmart found that increasing its website speed by one second increased its sales by 2%.

How to increase website speed
After the website team has informed you about the harms of a slow website and the advantages of increasing the speed of your website, we will now introduce you to the most prominent steps and proven methods on how to speed up your website and increase the loading speed of your website pages.
Choose a good web hosting
Web hosting greatly affects the speed and performance of the site, as your entire site is located on a computer called a server or Web server that responds to and responds to visitor requests.
The faster the server responds to user requests, the faster the website hosted on it will be and the better the user experience will be.
There are several types of web hosting services, and choosing the right hosting service for your site will increase your site's ability to perform its function, serve visitors, withstand traffic pressure, bandwidth, and the amount of traffic it gets.
Choosing the right hosting for your website is not easy, which is why we have prepared a comprehensive guide with the best hosting for different uses and needs. For example, if you are using WordPress, we recommend that you choose one of the hosting services in the list of the best WordPress hosting that we have prepared based on the experience of the What's the Best Hosting team.
If you are looking for the best hosting in general, you can find the best hosting at the moment in our Best Foreign Web Hosting Guide, which is continuously updated according to the results of our experiments and follow-ups on the performance of different global hosting companies.
Some good web hosts that offer high performance and high speed for the websites hosted on them are Bluehost, HostGator, and Hostinger.
Use a CDN
A Content Delivery Network (CDN) is a group of Web Servers distributed in different countries and cities that work together as a connected network.
These servers increase the speed of websites by delivering website content such as images, files, code, etc. more quickly to visitors' devices.
This is done by hosting a copy of these files on these servers and when the visitor requests them, they are delivered to him from the nearest server to the visitor's device without him realizing it. This reduces the distance that these files travel over the Internet and reaches the user as soon as possible, increasing the speed of the website.
By using a CDN service for your site, the loading speed of your site's pages will increase, bandwidth consumption will decrease, and the load on your primary hosting will be reduced due to fewer HTTP requests to the server that hosts your site.

There are several global CDNs with dozens and hundreds of servers in most countries around the world, including StackPath, which offers a high-quality paid CDN service.
There is also Cloudflare, which offers good CDN service and website protection and has a limited free plan, but from our point of view in what is the best hosting, it is sufficient for most small websites due to the reasonable benefits it offers for free.
Use Caching Techniques
Caching is a technique that relies on storing data and files in responsive memory such as RAM in order to present those data and files to users as quickly as possible, which increases the speed of the website's response to requests and its ability to serve a larger number of users at the same time.
In web development, caching also refers to storing frequently requested files on a CDN (Content Delivery Network) to serve them to visitors through it instead of requesting them from the website's hosting.
There are several "cache" techniques such as creating HTML pages instead of executing scripts every time a page is requested. There is also the technique of storing common database queries in RAM in order to eliminate the need to execute the same query every time the user requests the page.
Examples of currently popular caching technologies include Redis, Memcached, Varnish, and others.
If you use WordPress and want to take advantage of caching techniques to increase the speed of your site, you can use many caching plugins, both free and paid. We recommend the WP Rocket plugin if you're looking for the most powerful and easy-to-use plugin.
Minimize the number of HTTP requests
Every element on a web page of any size needs an HTTP request that the browser sends to the server in order to get it.
Every image, JavaScript file, CSS file, etc... requires the browser to connect to the server and request the file to be sent to it in order to display it to the user.
If a page on your site needs 50 files, for example, and 100 people visit it at the same time, it means that the server will receive 5000 requests at the same time. This number of requests will greatly affect the performance of the site if you are using poor hosting.
In that case, you will need to move to larger hosting, such as moving to a VPS hosting server if you are using Shared Web Hosting, for example, otherwise your site will suffer from slowdown or downtime even during times of high traffic.
However, if we halve the number of requests just by bundling and combining files, the same server can handle twice as many visitors at no extra cost while also increasing the speed of the site.
You can minimize the number of requests by combining your site's files into one file, such as combining your CSS files into one CSS file, and your JavaScript files into one file. There are many tools that can help you do this without your intervention, but be sure to experiment and test because code conflicts may occur and affect your site negatively.
Reduce the size of images and media files
Images and media files often account for the lion's share of the size of web pages because media files are larger than HTML code, CSS code, JavaScript code, and more.
Reducing the size of media files will speed up your website by reducing the amount of data your browser loads, which, if done correctly, will significantly reduce web page load time.
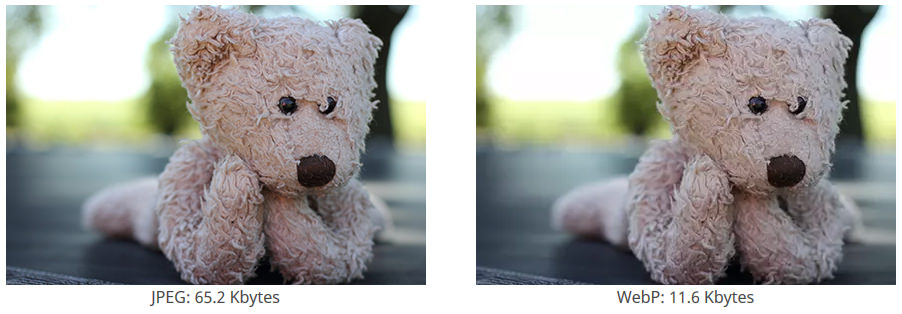
One of the most important things you can do to reduce the size of your images is to compress your image files. You can do this either manually before you upload them to your site while saving them using Photoshop and other photo editing software or with specialized image compression software.
There are also specialized online image compression tools and services that do the job automatically without your intervention. Some of the best low-compression image extensions are JPEG and WebP, developed by Google for use on the web.

However, we advise you to be careful while compressing your website images and take into account the quality of the image itself, because reducing the size always comes at the expense of image quality. And don't forget to take advantage of the Lazy Loading feature, which delays the loading of images until they are in the user's field of vision.
Use less and cleaner code
The more code a web browser has to execute and download from the website's hosting server, the more time it will take for the page to appear to the user. Therefore, if your site's code is too bulky, your site will be slower and your site's page loading speed will decrease.
You can solve this issue by reviewing your code and optimizing it by removing unnecessary code. You can do this manually if you have the knowledge or hire a professional to do it for you.
There are also tools and plugins for content management systems such as WordPress that do this task without the need for your intervention, and among the most prominent WordPress plugins specialized in this matter is the free Autoptimize plugin, which the What's the Best Hosting team advises you to use if you are not using a paid alternative to it.
Minimize the size of JavaScript and CSS files
As mentioned earlier, the less data your browser has to download from your hosting, the faster your site will be.

CSS and JavaScript files can be easily miniaturized with Minification, which removes unnecessary characters and codes such as spaces and comments, which are not necessary for the code, but increase the size of the files and the amount of data transferred from the site to the browser.
Use a fast, cross-browser compatible design
One of the most important things that can increase the speed of a website is to choose the website template/design very carefully and make sure it is designed and coded according to the latest rules and guidelines and using the latest technologies used in web development.
To choose the best template or design for your website, the What is the Best Hosting team advises you to choose a template from a well-known designer, and the contract should include periodic updates to the template and technical support to resolve issues that may arise while using the template on your site.
You can find the best WordPress themes in ThemeForest's popular Theme Store, and most themes come with free lifetime updates.
Minimize the number of plugins you use
WordPress plugins and other CMS plugins are sub-programs that add an additional feature to the CMS or solve an existing issue.
Although they are very important, they affect the speed and performance of the site and may conflict with the system or with each other, which will undoubtedly slow down your site.
We advise you to get rid of any plugins you don't need in order to make your site as fast as possible.
Optimize database performance
The database contains your website data such as passwords, text, member data, products, sales and purchases, website settings, etc... Most if not all visits to your website involve operations performed on the database, either adding/editing data or reading that data.
The faster the database queries/operations are executed, the more responsive the web hosting will be and the faster the site as a whole will be. Database performance can be improved by steps such as table indexing and database query optimization.
So there you have it, the top 10 things you can do to increase your website speed and reduce the loading time of your website pages.
Do you have any questions about speeding up your site or web hosting?
Add your question in a comment below and the What's the Best Hosting team will answer it!



